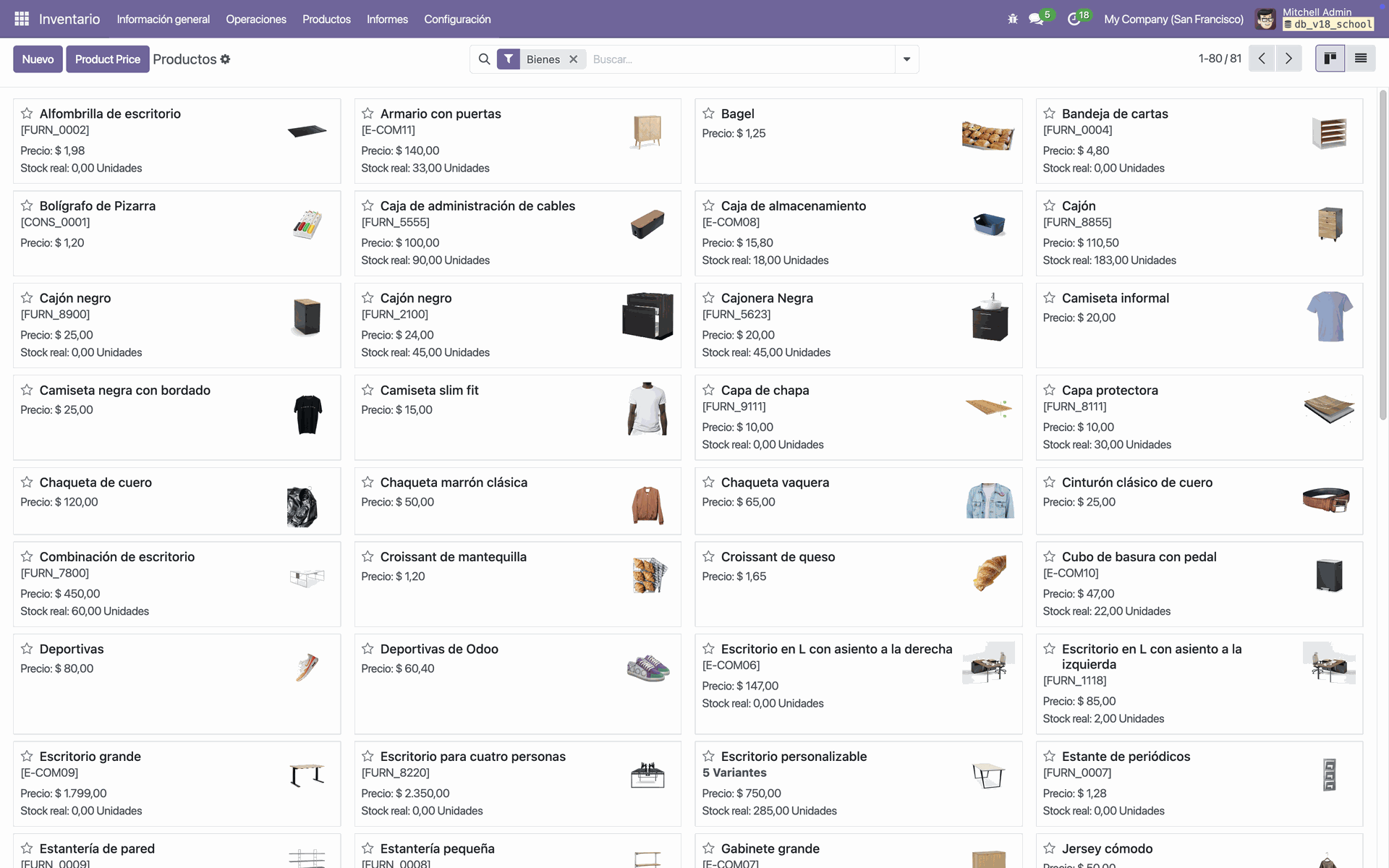
Incluir un botón en la vista de kanban
Para incluir un botón en la vista kanban, necesitamos heredar la plantilla web.KanbanView.Buttons y agregar un botón a la vista

product_price_kanban_controller.xml
<?xml version="1.0" encoding="utf-8"?>
<templates>
<t t-name="owl_add_button.KanbanView.Buttons"
t-inherit="web.KanbanView.Buttons">
<xpath expr="//div[hasclass('o_cp_buttons')]" position="inside">
<button type="button"
class="btn btn-primary"
t-on-click="productPrice">
Product Price
</button>
</xpath>
</t>
</templates>
Heredamos el controlador de la vista kanban
product_price_kanban_controller.js
/** @odoo-module */
import { KanbanController } from '@web/views/kanban/kanban_controller';
export class ProductPriceKanbanController extends KanbanController {
setup() {
super.setup();
}
productPrice() {
this.actionService.doAction({
type: 'ir.actions.act_window',
res_model: 'product.price.wizard',
name: 'Product Price',
view_mode: 'form',
view_type: 'form',
views: [[false, 'form']],
target: 'new',
res_id: false,
});
}
}
Agregamos a la vista kanban el botón por owl
product_price_kanban_view.js
/** @odoo-module */
import { registry } from '@web/core/registry';
import { kanbanView } from '@web/views/kanban/kanban_view';
import { ProductPriceKanbanController } from './product_price_kanban_controller';
export const productPriceKanbanView = {
...kanbanView,
Controller: ProductPriceKanbanController,
buttonTemplate: 'owl_add_button.KanbanView.Buttons',
};
registry.category('views').add('product_price_kanban', productPriceKanbanView);
Heredamos la vista concreta de kanban para agregar el botón a través del atributo js_class
product_views.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<!-- View product.template kanban -->
<record id="view_product_template_kanban" model="ir.ui.view">
<field name="name">view_product_template_kanban</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_kanban_view" />
<field name="arch" type="xml">
<xpath expr="//kanban" position="attributes">
<attribute name="js_class">product_price_kanban</attribute>
</xpath>
</field>
</record>
</odoo>
Estos son los archivos del wizard que se cargará en la vista de lista con el botón agregado
product_price.py
# -*- coding: utf-8 -*-
import logging
from odoo import models, fields, _
_logger = logging.getLogger(__name__)
class ProductPriceWizard(models.TransientModel):
_name = 'product.price.wizard'
_description = _('Product Price Wizard')
name = fields.Char(_('Name'))
def add(self):
_logger.info('Hello Wizard')
product_price.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<!-- View product.price form -->
<record id="view_product_price_form" model="ir.ui.view">
<field name="name">view.product.price.form</field>
<field name="model">product.price.wizard</field>
<field name="arch" type="xml">
<form string="Product Price">
<div class="oe_title">
<label for="name" />
<h1>
<field name="name" placeholder="Name..." />
</h1>
</div>
<footer>
<button name="add" type="object" string="Add"
class="oe_highlight" />
<button special="cancel" string="Cancel" />
</footer>
</form>
</field>
</record>
<!-- Action product.price.wizard -->
<record id="action_product_price" model="ir.actions.act_window">
<field name="name">Product Price</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">product.price.wizard</field>
<field name="view_mode">form</field>
<field name="target">new</field>
</record>
</odoo>
Nota: Recordar las importaciones de los archivos correspondientes en el archivo manifest.py del módulo, también importarlo en el archivo ir.model.access.csv
__manifest__.py
# -*- coding: utf-8 -*-
{
'name': 'Add new button',
'version': '1.0.0',
'summary': """ Owl add new button """,
'author': 'mjavint',
'website': 'https://github.com/mjavint/academy',
'category': 'Stock',
'depends': ['base', 'web', 'stock'],
"data": [
"security/ir.model.access.csv",
"views/product_views.xml",
"wizard/product_price.xml",
],
'assets': {
'web.assets_backend': [
'owl_add_button/static/src/**/*'
],
},
'application': True,
'installable': True,
'auto_install': False,
'license': 'LGPL-3',
}